Technology continues to evolve as humans find new ways to innovate, doing things faster and with more flair than they did before. Not many areas feature as much of this innovation as the area of web development.
Developers are always looking ahead to discover new technologies that can catapult them to a brighter future. For many companies, keeping up with these developments can prove to be a problem. Thankfully, we’ve outlined some of the key trends which will be relevant in 2021 and beyond.
“Innovators do not just show us shiny computers or make smart choices about projects; it’s through ingenuity, passion for inventing, hard work by employees, great engineering skills, innovative ideas, relentless enthusiasm and time dedicated to learn how anything works.” – Ray Kurzweil
1. Less code
No-code and low-code sprung to life in the hopes of making our lives easier. Experienced developers can use these tools to streamline workflows and reduce their workloads, enabling them to focus on other tasks.
These tools have also made it easier for citizen developers to build useful applications without writing complex code.
No-code tools lower the barrier to entry with visual programming interfaces and drag and drop tools for those who have never written a line of code. But despite these advancements, no-code hasn’t fully established itself yet. As we move into software engineering’s mature phase, there are still many users out there that think about coding as “fun” or more abstract than they really are—and maybe even want more control over what happens inside each file at any given time.[1] Because developer access controls often rely heavily upon user input, using this approach allows us much greater flexibility when developing new features such web APIs —while reducing complexity overall by moving away from single page apps (SPA) which don´t allow direct interaction between different components within an app. This results not only saving some costs but allowing less costly approaches based solely around encapsulation rather then design patterns being use
2. Artificial intelligence and machine learning adoption to accelerate
Artificial intelligence has been intertwining its way into our digital lives for a few years, but as more companies invest in technology, we can see significant leaps in what’s capable. Natural language processing (NLP) and machine learning (ML), in particular, have gone from theoretical concepts to full use cases.
Other examples of the growth of artificial intelligence can be found in chatbots, recommendation engines, and SaaS tools that help make employees’ lives much easier.
What to do next
Assess your current business workflows to determine if there is an avenue to begin AI/ML adoption. Many of your current business processes can be automated with AI’s help to free up human resources for other tasks.
Implement AI-driven analytics tools into marketing campaigns to uncover new insights to help your customers.
Use AI-driven chatbots as part of your internal operations to help answer employee questions, accelerate onboarding processes and recommend resources.
3. Progressive web applications (PWAs) will replace native mobile apps
Among the top trends in web development, we should mention the PWA technology. A PWA is an application that works as a website with an almost full native mobile app experience. It runs independently of the browser and interacts with the customer as a native application.
Why should you care about progressive web apps?
According to Ericsson’s research, global mobile data traffic is projected to become 4.5x larger and reach a monthly amount of 226 EB in 2026. It means that people will start using their mobile devices more to satisfy different needs. Moreover, by 2026, 5G networks will carry 54% of total mobile data traffic that will provide faster and more responsive mobile services.
Although this technology is comparatively new, PWA development is not rocket science. At the same time, it allows businesses to stay competitive in the modern market. That is why all the web apps Codica team builds are progressive by default.
4. Cybersecurity will grow in importance
Hackers were able to perform a malware attack on Germany’s second-largest software vendor Software AG in October 2020, demanding almost $20 million.
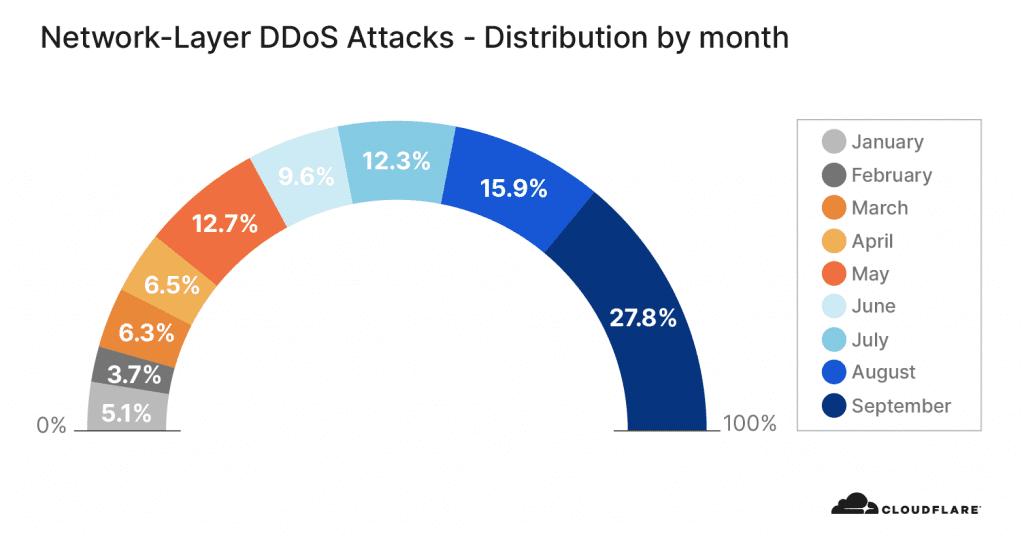
The number of distributed denial of service (DDoS) attacks in 2020 has doubled each quarter according to Cloudflare. In a DDoS attack hackers overwhelm a targeted server with a flood of malicious internet traffic. The end result can be hours of downtime and loss of revenue.
As more companies and employees come online following the effects of 2020, expect businesses and individuals to invest more into cybersecurity to protect themselves. A good starting point could have been set by earlier this year when an estimated half billion dollars went missing from cloud services provider BitDefender after it detected 300% spikes resulting over 200 DNS queries per hour for nearly 12 hours just before midnight EDT Saturday.
5. Motion UI design will boost page interactivity
A website shouldn’t only have all of the information someone is searching for; it should also be aesthetically pleasing. Increasing emphasis is being placed on the user interface, and motion UI is the next stage ripe for explosion.
When a user visits a website, they don’t want to have to wonder where to go. Motion design helps create an intuitive interface that guides users, telling them what to do and where to focus on the page.
Motion UI involves the use of visual cues and makes it possible for web applications to respond to users, creating a more fluid and enjoyable user experience.
What to do next
Introduce visual cues to guide your visitors through your website or application.
Also, use simple animations to improve the user experience when visitors have to wait for pages to load or reach an error page. This can keep the user engaged when they encounter things that typically ruin the user experience.
15 Essential Elements For Designing A Simple & Stunning Website The main thing we’ve learned about designing websites from time-to by David Pritchard so far – 5 essential elements I feel ready now to get started with this idea What are some tips you would add? How did you tackle these particular problems during development? Post Reply